
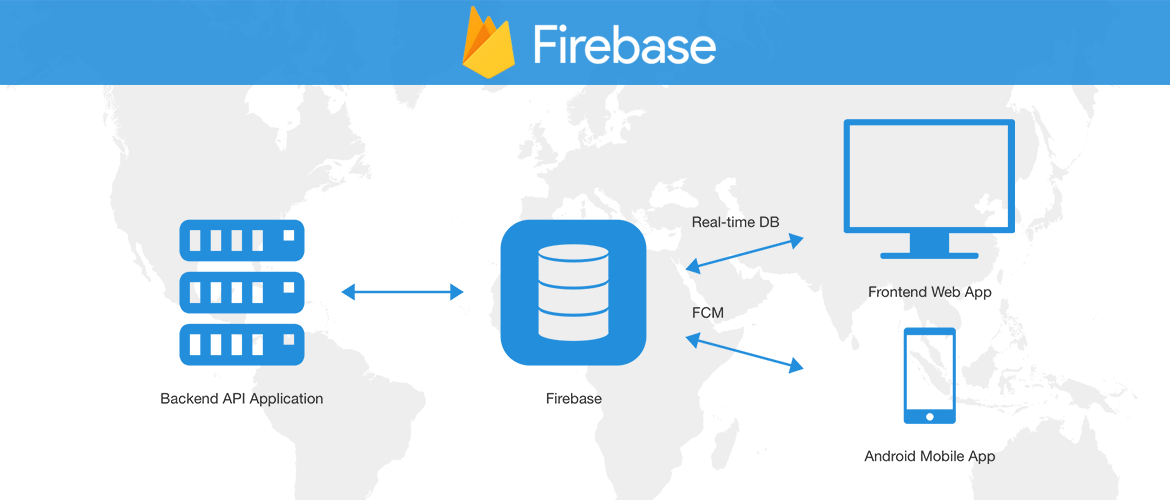
In the world of apps, real-time updates are the spice of life, and Realtime Database triggers are the secret recipe. They're the driving force behind stunning app experiences – think lightning-fast chats and split-second gaming reactions – all thanks to Firebase Cloud Functions.
Firebase is no stranger to the big leagues; it's the platform of choice for some of the world's most prominent brands like Alibaba, Accenture, and Lyft. When these companies put their faith in Firebase Functions and Realtime Database triggers, it's more than just a stamp of approval. And for good reason…
Much like vigilant police officers patrolling their designated areas, Firebase Realtime Database triggers are on the lookout for specific events. When these events occur, Cloud Functions swiftly come into action. This seamless coordination ensures that the right actions are taken based on the current state of the data.
But how do you create triggers and how does it actually work in the real world? In this guide, we’ll explore the inner workings of Realtime Database Triggers, a landscape where transformative processes take the lead and data functions in unity.
What are Realtime Database Triggers?
Firebase Realtime Database triggers are a powerful feature of the Google Cloud platform that responds to changes in your Firebase database. These events are tied to a specific database path and execute a function when a certain action occurs in your database.
The Realtime Database triggers are based on 4 major event types:
- Write: This event is activated when a user creates, updates, or deletes data from the database. It's a general event that covers all possible changes to the data.
- Create: When new data enters the database, this event is triggered. It's especially useful when you want to perform an action as soon as new data is added, like sending a notification or updating a log.
- Update: This event is activated when existing data is updated in the database. It’s typically used when you want to track changes to specific data and react to those changes, like updating a user's profile or recalculating a score.
- Delete: This event triggers when data is removed from the database. You can use this to clean up or archive data after it's removed, like deleting associated files or updating a count.
Triggers can be useful for various scenarios, such as:
- Sending notifications to users or other services when data changes
- Updating related data in other databases
- Performing validations or transformations on the data
- Logging or auditing data changes
- Implementing business logic
Through trigger-based change data capture (CDC), you can keep your data consistent and up-to-date across different platforms and devices. For example, you can use triggers to sync data between your web app and your mobile app, or between your database and your analytics tool.
While triggers are excellent for change data capture on a granular level, there are a few limitations to consider. Having too many triggers can overload the system or reduce performance, so it’s important to make sure that they are set up correctly. There is an easier method of setting up CDC to track changes in your databases, but we’ll cover that later in the article.
What are Firebase Functions?
What do Firebase functions have to do with Realtime Database Triggers? How are these concepts interconnected? Simply put, as a subset of Cloud Functions, triggers initiate the execution of functions to handle database events. This means that we can respond to any changes in the Realtime Database by controlling when the function executes.
Just like Realtime Database, Cloud Firestore, Firebase's cloud-hosted NoSQL database, triggers respond to a specific Cloud Functions event. Firestore functions are a part of Firebase Functions, a serverless platform that lets you run code without managing servers. Firestore functions allow you to create triggers for Firestore events, such as document creation, update, or deletion.
One of the main advantages of Cloud functions is it can automatically execute back-end code in response to events that HTTPS requests and Firebase features trigger. This makes the cloud infrastructure highly scalable and you only pay for the actual execution time of your code.
Firebase functions have several advantages for creating triggers, such as:
- Scalability: Scale automatically to handle any load.
- Flexibility: Being able to access any Firebase service or external API.
- Security: Run in a secure environment and can enforce Firebase security rules.
- Debugging: Provide logs and error-reporting tools.
- Testing: Firebase functions support local testing and emulation.
Types of Realtime Database Triggers
Realtime Database triggers come in different types, each designed to respond to specific events within your database. These triggers enable you to execute custom logic and automate actions based on various changes. Here are some of the triggers you can use:
onCreate: This trigger fires when a new data node is created. It's particularly useful for tasks that need to be initiated when a new piece of data enters the database. For instance, you can use it to send a welcome email to a user when their account is created.
onUpdate: The onUpdate trigger activates when an existing data node is modified. It's handy for scenarios where you want to track changes in specific data fields and take corresponding actions. For example, you can update a user's last login timestamp whenever they log in.
onDelete: When a data node is removed, the onDelete trigger can be used to perform tasks associated with cleanup or archiving. You might use this to delete related data or records when their parent record is deleted.
onWrite: The onWrite trigger is a combination of onCreate and onUpdate. It fires whenever data is created, updated, or deleted. This versatile trigger is valuable for tasks that need to consider a broader range of changes within a node.
onValue: This trigger responds to any change in the data at a specific location, whether it's a new node, an update, or a deletion. It's a more general trigger that can be used when you want to monitor a node for any type of change.
onChildAdded: This trigger is specific to when a new child node is added to a particular location within your data structure. It's useful for scenarios where you want to track additions to specific subcollections.
onChildChanged: When an existing child node is updated within a location, the onChildChanged trigger is activated. It functions to respond to changes within a specific part of your data.
onChildRemoved: The onChildRemoved trigger is called when a child node is deleted from a particular location. You can use this to manage cascading changes or updates when related data is removed.
Advanced Triggers
Wildcard Triggers: Realtime Database also supports wildcard triggers, where you can use wildcards in the trigger path to capture changes across multiple locations. For example, you can use a wildcard to trigger a function whenever a comment is added to any post in your database.
Compound Triggers: Compound triggers allow you to listen for multiple types of events at once. This means you can set up a trigger that responds to both onCreate and onUpdate events, giving you more flexibility in your automation logic.
Combination Triggers: You can combine multiple triggers to create complex scenarios. For instance, you can trigger a function when a user updates their profile (onUpdate) and then analyze their profile data (onWrite) to provide personalized recommendations.
These trigger types provide a versatile toolkit for automating actions and keeping your data in sync across your Realtime Database. Depending on your use case, you can choose the appropriate trigger type and even dive into more advanced techniques to achieve intricate automation.
How to Create Realtime Database Triggers
To create Realtime Database Triggers with Firebase functions, you need to follow these steps:
Step 1: Installing Firebase CLI
The first step is to set up Firebase CLI. Firebase CLI is a command-line interface that gives you different tools for managing, viewing, and deploying Firebase projects. The simplest way to install it is using npm (the Node Package Manager). If you already have Node.js and npm installed, you can simply install Firebase CLI using the following npm command:
plaintextnpm install -g firebase-toolsThis command installs the Firebase CLI globally on your machine so you can access the Firebase command from any terminal window.
Step 2: Setting Up A Firebase Project
After installing the Firebase CLI, the next step is to create a Firebase project. It is a container for apps and supports sharing of databases, configurations, user authentication, cloud storage buckets, and other resources.
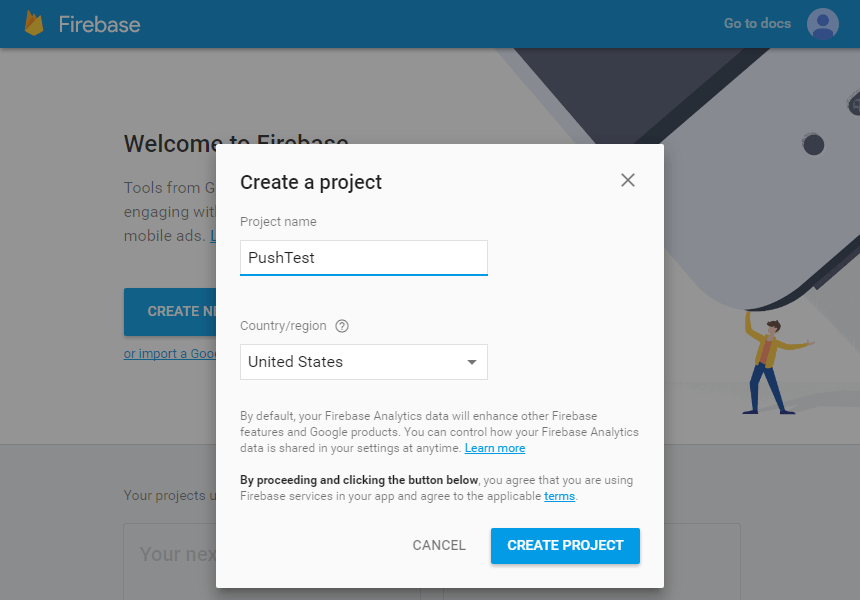
To create a new project, navigate to the Firebase console, click on "Add project", and follow the on-screen instructions. Once the project is created, you can view it in the Firebase console.
Step 3: Initializing Firebase Functions In A Project
Firebase Functions is a serverless framework that lets you run your code in response to events like changes to data in the Firebase Realtime Database, new user sign-ups, or file uploads to cloud storage.
To initialize Firebase Functions in your project, navigate to your project's root directory in your terminal and run the following command:
plaintextfirebase init functionsNext, select the project you just created. It will then prompt you to select a language for writing Cloud Functions. Choose the appropriate language and the Firebase CLI will generate sample functions in the functions directory of your Firebase project.
Step 4: Connecting Firebase Functions To The Realtime Database
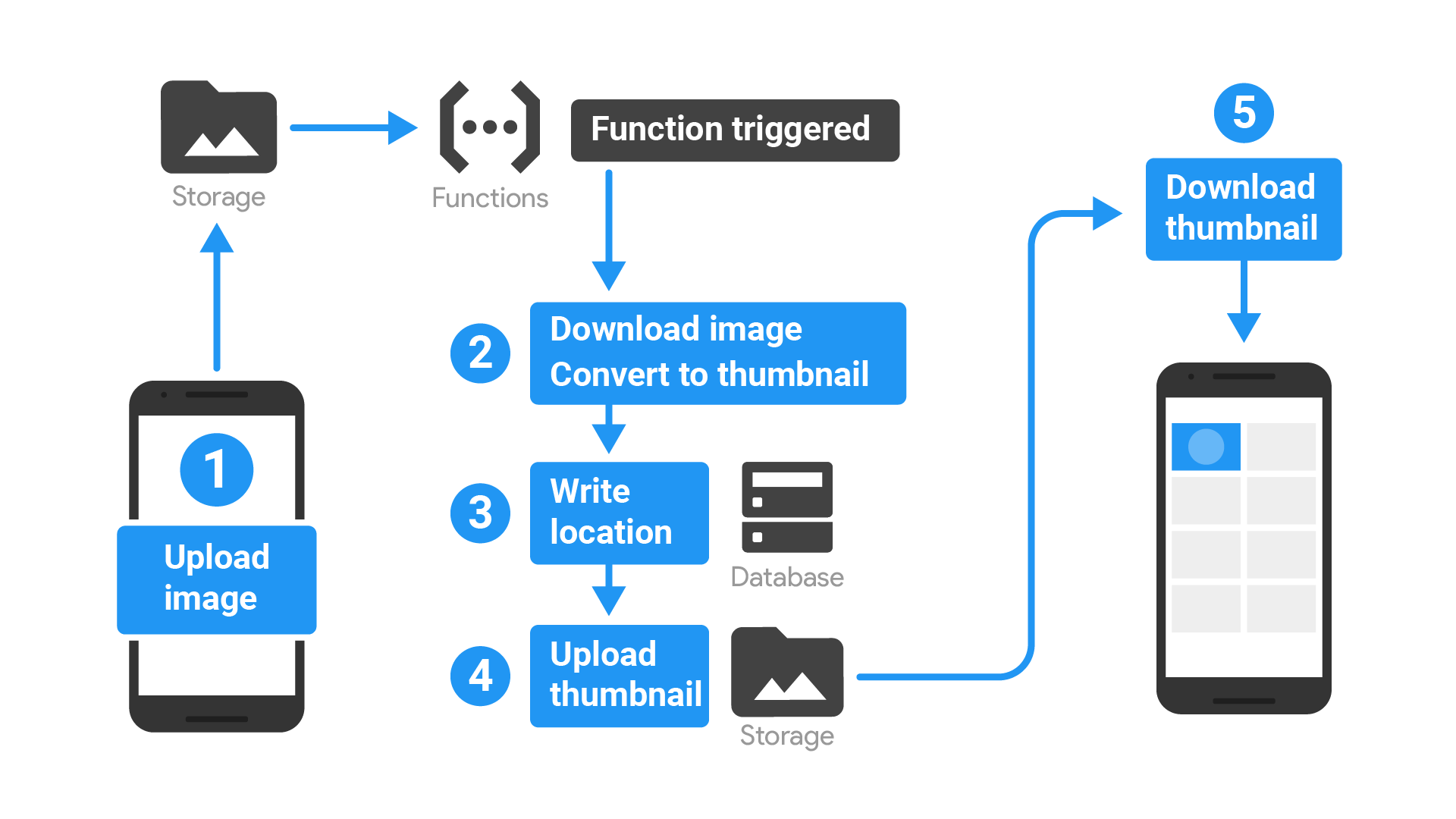
Now that Firebase Functions is initialized, we can connect it to the Firebase Realtime Database. Firebase Functions can respond to events in a way that lets you chain together Firebase features and integrate with external systems.
Real World Examples of Realtime Database Triggers and Functions
Now, let's see some examples of common triggers and how to write them using Firebase functions.
Example 1: Sending notifications on new data
Suppose you have a collection of posts in your database and you want to send an email notification to the author whenever someone comments on their post. You can create a trigger function that runs when a new document is added to the comments subcollection of a post document. The function can use the Firebase Admin SDK to access the author's email address from the users collection and send an email using a third-party service like SendGrid.
The trigger function could look something like this:
plaintextconst functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
exports.sendCommentNotification = functions.database
.ref('/posts/{postId}/comments/{commentId}')
.onCreate(async (snapshot, context) => {
const postId = context.params.postId;
const commentData = snapshot.val();
// Retrieve the author's email address from the users collection
const authorSnapshot = await admin.database()
.ref(`/users/${commentData.authorId}`)
.once('value');
const authorEmail = authorSnapshot.val().email;
// Send an email notification using SendGrid or other service
// ...
// Code to send the email notification
console.log(`Notification email sent to ${authorEmail}`);
});In this example, the trigger function listens for the creation of a new comment document within the comments subcollection of a posts document. It then retrieves the email address of the post author from the user's collection and sends an email notification.
Example 2: Updating related data
Consider a scenario where you have a database with user profiles and their associated activity logs. You want to automatically update a user's activity count whenever a new activity log is added. This can be achieved using a trigger function.
Here's how you could implement this using Firebase functions:
plaintextconst functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
exports.updateUserActivityCount = functions.database.ref('/activityLogs/{logId}')
.onCreate(async (snapshot, context) => {
const logData = snapshot.val();
const userId = logData.userId;
// Update the user's activity count in their profile
const userRef = admin.database().ref(`users/${userId}/activityCount`);
await userRef.transaction(currentCount => (currentCount || 0) + 1);
console.log(`Activity count updated for user ${userId}`);
});In this example, the trigger function is invoked whenever a new activity log is created in the activity Logs collection. The function extracts the user ID from the log data and updates the user's activity count in their profile by incrementing it. This type of trigger can help you maintain up-to-date statistics and relationships between different data points in your database.
Unlocking Seamless Data Pipelines with Estuary Flow
While Firebase functions and Realtime Database Triggers offer powerful capabilities for managing data in real-time, integrating them effectively into your existing data pipelines can still be a complex task. This is where Estuary Flow comes into play.
Estuary is a comprehensive data pipeline tool that complements Firebase functions and Realtime Database Triggers by providing a unified environment to design, automate, and manage data pipelines.
Whether you're syncing data across different databases, performing transformations, or maintaining data quality, Flow offers a range of features to simplify these tasks. One of its core features is low-latency change data capture, which ensures that data changes are captured and synced almost instantly. This allows you to keep up with data updates in near-real-time.
Integrated Pipelines: Estuary Flow allows you to create end-to-end data pipelines that seamlessly incorporate Firebase functions and Triggers. This means you can define triggers within the pipeline and orchestrate the entire process from data source to destination.
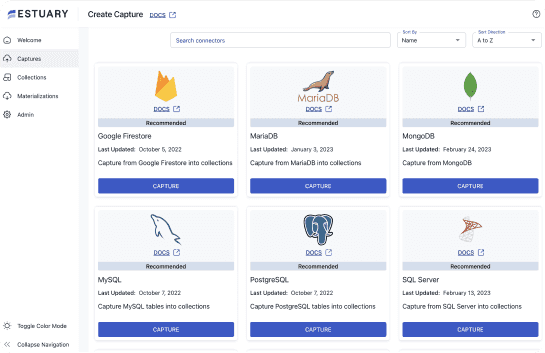
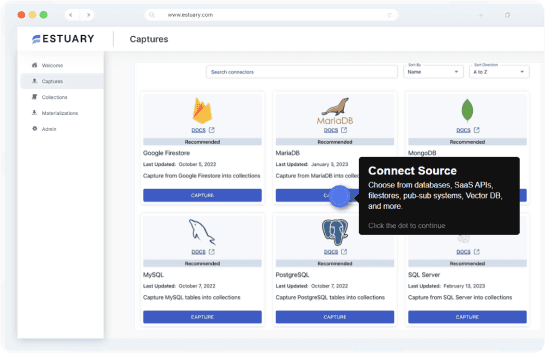
Pre-built Connectors: Flow comes with a wide array of pre-built connectors that facilitate seamless integration with various data sources and destinations. From databases to cloud storage and APIs, these connectors eliminate the need for manual integration and coding.
Powerful Transformations: Transforming data as it moves through the pipeline is crucial for data consistency and quality. Estuary Flow offers robust transformation capabilities, which lets you clean and reshape data on-the-fly.
User-friendly Interface: Estuary Flow offers an easy-to-use platform with an intuitive interface, simplifying the process of creating and managing data pipelines. Whether you're an experienced data engineer or new to the world of data integration, our platform is designed to be accessible and user-friendly.
The Takeaway
Realtime Database triggers with Firebase functions empower you to automate actions based on data changes, unlocking new possibilities for real-time data processing and synchronization. Whether you’re looking to harness the capabilities of Firebase functions, or want to opt for log-based CDC with Estuary Flow's DataOps platform, you can create seamless data pipelines that handle complex data workflows with ease.
Mastering the art of Realtime Database Triggers can be a game-changer in your data management journey. Explore these tools, experiment with different triggers, and witness the transformative impact on your data operations.
If you want to try out Estuary Flow for yourself, you can sign up for a free account or reach out for more information. Until next time, happy triggering!

Author
Popular Articles





![Realtime Database Triggers [Firebase Functions Guide 2024]](/static/10855bed9fc7676f8de5a19067742a98/afa5c/02_Realtime_Database_Triggers_Realtime_Database_Triggers_5cee90d9fc.png)